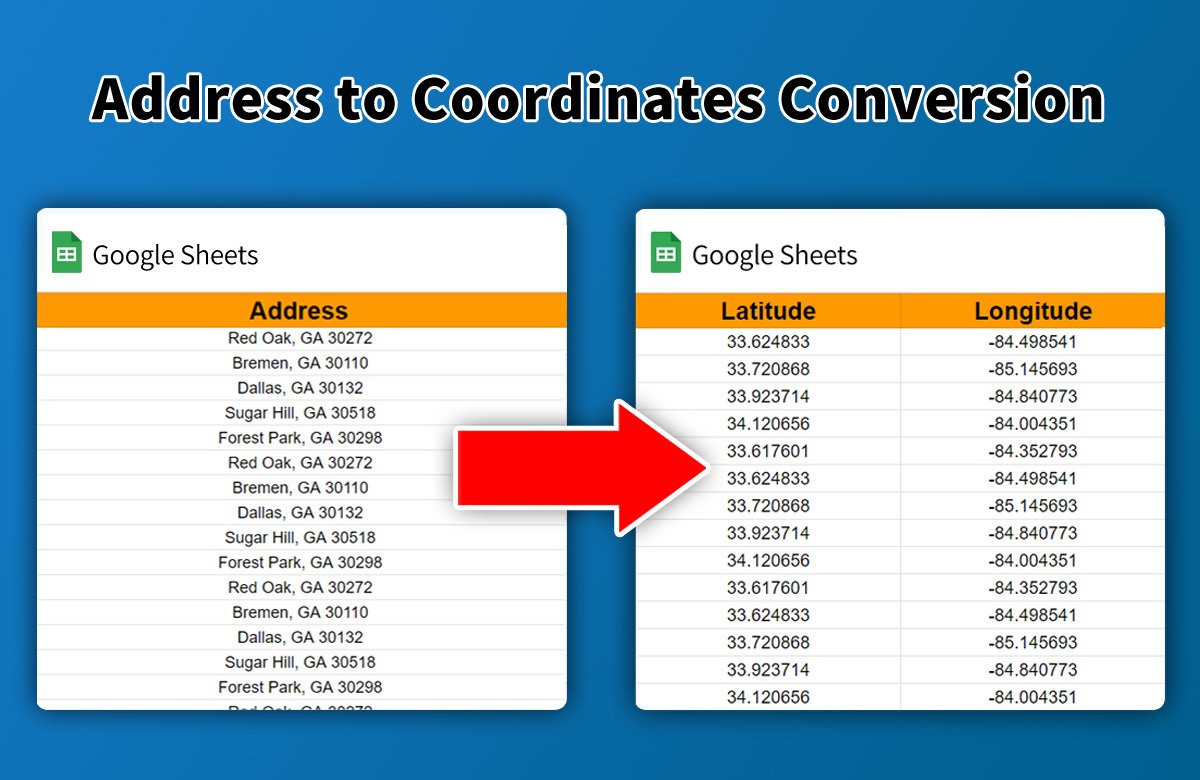
Converting addresses to geographic coordinates is essential for many applications, such as mapping, location-based services, and data visualization. This process, known as geocoding, involves translating a physical address into latitude and longitude coordinates. This guide will walk you through how to perform this conversion using the Google Maps Geocoding API.

Step 1: Obtain a Google Maps Geocoding API Key
To use the Google Maps Geocoding API, you need an API key from Google Cloud. Here’s how to get it:
- Sign In to Google Cloud Console
- Visit the Google Cloud Console and sign in with your Google account.
- Create a New Project
- Click on the project drop-down menu at the top of the page.
- Select New Project, enter a name, and click Create.
- Enable the Geocoding API
- Navigate to APIs & Services > Library.
- Search for Geocoding API and click Enable.
- Generate an API Key
- Go to APIs & Services > Credentials.
- Click Create Credentials and select API Key.
- Copy the generated API key for use in your application.
Step 2: Set Up Your HTML and JavaScript
- Create an HTML File
- Open your text editor and create a new HTML file, such as
index.html.
- Open your text editor and create a new HTML file, such as
- Add Basic HTML Structure
- Use the following code to create a simple interface for address input and display the resulting coordinates:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Address to Coordinates</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 20px;
}
input, button {
margin: 10px 0;
padding: 10px;
font-size: 16px;
}
#coordinates {
margin-top: 20px;
}
</style>
</head>
<body>
<h1>Convert Address to Coordinates</h1>
<input type="text" id="address" placeholder="Enter address">
<button onclick="geocodeAddress()">Get Coordinates</button>
<div id="coordinates"></div><script>
function geocodeAddress() {
var address = document.getElementById('address').value;
var apiKey = 'YOUR_API_KEY'; // Replace with your API key
var url = `https://maps.googleapis.com/maps/api/geocode/json?address=${encodeURIComponent(address)}&key=${apiKey}`;fetch(url)
.then(response => response.json())
.then(data => {
if (data.status === 'OK') {
var location = data.results[0].geometry.location;
document.getElementById('coordinates').innerHTML =
`<p>Latitude: ${location.lat}</p><p>Longitude: ${location.lng}</p>`;
} else {
document.getElementById('coordinates').innerHTML =
`<p>Error: ${data.status}</p>`;
}
})
.catch(error => {
document.getElementById('coordinates').innerHTML =
`<p>Error: ${error.message}</p>`;
});
}
</script>
</body>
</html>
- Replace
YOUR_API_KEYwith your actual Google Maps API key.
- Use the following code to create a simple interface for address input and display the resulting coordinates:
Step 3: Understanding the Code
- HTML Structure
- An
<input>field allows users to enter an address. - A
<button>triggers the geocoding function when clicked. - A
<div>with the IDcoordinatesdisplays the resulting latitude and longitude.
- An
- JavaScript for Geocoding
- The
geocodeAddressfunction retrieves the address from the input field. - It constructs a URL for the Geocoding API request, including the address and API key.
- The
fetchfunction sends a GET request to the Geocoding API. - If the API returns a successful response, it extracts and displays the latitude and longitude. If there’s an error, it displays an error message.
- The
Step 4: Test Your Implementation
- Save and Open Your HTML File
- Save your changes and open
index.htmlin a web browser.
- Save your changes and open
- Verify Address Conversion
- Enter an address into the input field and click the button to get the coordinates.
- Ensure that the coordinates are displayed correctly.
Step 5: Handling Errors and Edge Cases
- Invalid Addresses
- The API may return errors if the address is invalid or not found. Handle these cases gracefully in your application.
- Rate Limits and Quotas
- Google Maps API has usage limits. Monitor your API usage and handle cases where you exceed the quota.
- User Experience
- Provide clear feedback to users if there are issues with geocoding, such as invalid addresses or server errors.
Conclusion
Converting addresses to geographic coordinates using the Google Maps Geocoding API is a powerful feature for many applications. By following this guide, you can integrate geocoding into your web applications, allowing users to input addresses and receive precise coordinates. Customize and enhance the functionality as needed to fit your specific requirements.