Custom tooltips are a fantastic way to enhance user interaction and provide additional information on a Google Map. In this article, we’ll discuss how you can integrate custom tooltips into your Google Maps using JavaScript. Whether you want to display specific details about locations, highlight important markers, or provide dynamic information, custom tooltips can significantly improve the usability and functionality of your map.
Understanding Custom Tooltips
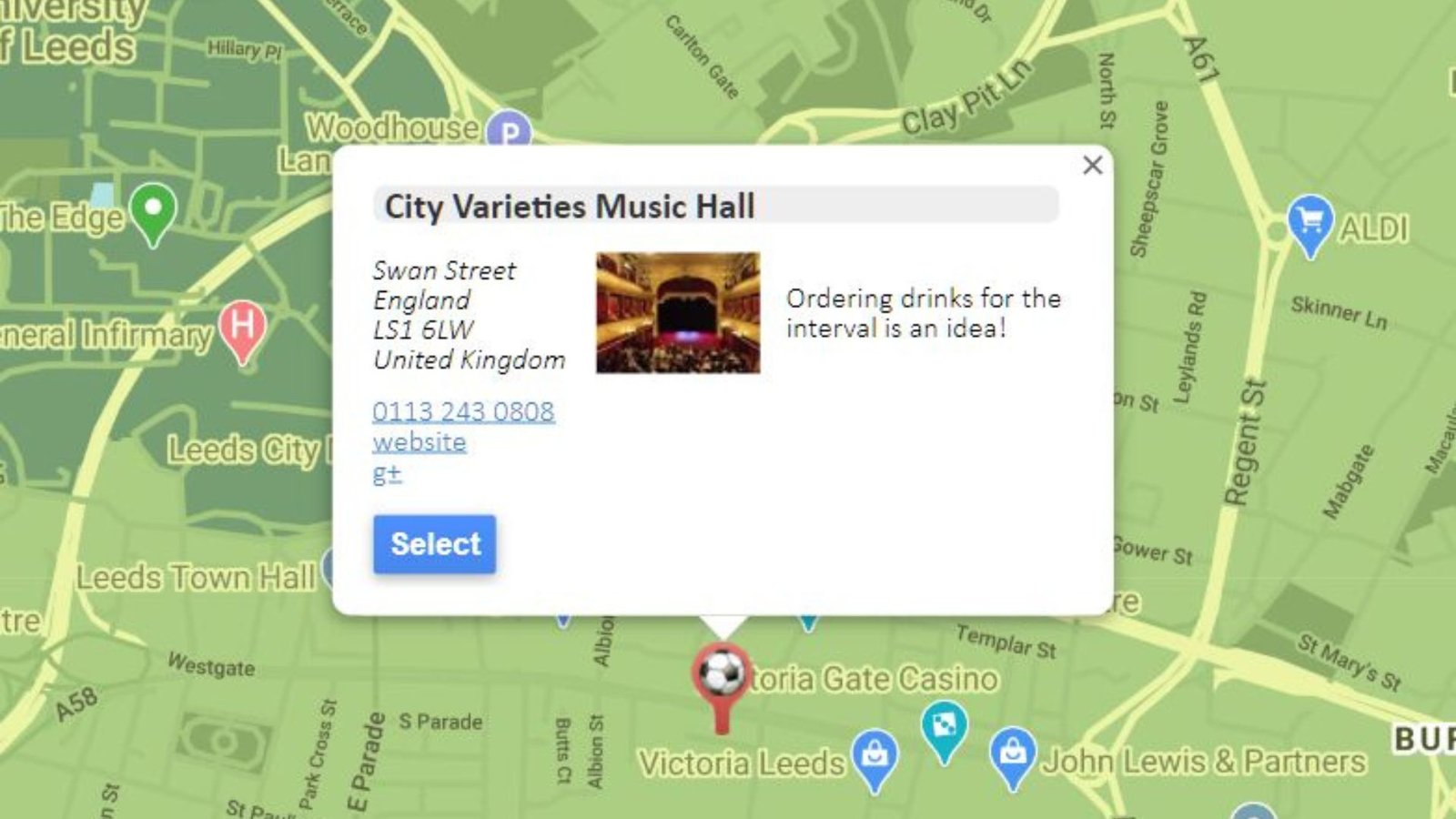
Custom tooltips refer to interactive overlays that appear when users interact with markers or areas on a map. Unlike default tooltips, which typically show basic information like place names, custom tooltips allow you to display tailored content such as images, descriptions, or links based on your application’s needs.

Setting Up Your Project
To begin integrating custom tooltips into Google Maps, you need to set up a new or existing project that includes the Google Maps JavaScript API. Ensure you have an API key from the Google Cloud Console and that the Places API is enabled if you plan to fetch detailed place information.
Adding Markers with Basic Tooltips
Start by adding markers to your map using the google.maps.Marker class. By default, these markers display simple tooltips when clicked or hovered over. However, to customize these tooltips with additional content and styling, you’ll need to implement custom tooltip functionality using JavaScript.
Implementing Custom Tooltip Functionality
Creating Custom Tooltip Content
To create a custom tooltip, define the HTML structure and CSS styling that suits your application’s design. You can include elements like images, text, buttons, or any other interactive components that provide relevant information about the location represented by the marker.
Binding Tooltips to Markers
Once you have your tooltip content defined, use event listeners such as addListener in JavaScript to bind these tooltips to specific markers. This ensures that the tooltip appears when a user interacts with the corresponding marker. Therefore, enhancing the user experience by providing context-sensitive information.
Styling Your Custom Tooltips
Custom tooltips can be styled using CSS to match the visual identity of your application. Use CSS properties like background-color, border-radius, padding, and box-shadow to create visually appealing tooltips that seamlessly integrate with your map and provide a consistent user interface.
Handling Tooltip Interactions
Consider user interactions when designing tooltips. Ensure tooltips are responsive and adapt well to different screen sizes. Use JavaScript to manage tooltip visibility, and close tooltips when users interact with the map outside the marker. And ensure tooltips do not obstruct other map elements or user interactions.
Adding Animation Effects
To enhance the visual appeal of your tooltips, consider adding animation effects using CSS transitions or JavaScript libraries like jQuery. Smooth animations can make tooltips appear more engaging and intuitive, providing a polished user experience.
Integrating Dynamic Content
For applications that require real-time or dynamic content updates, leverage JavaScript frameworks like React or Angular to manage state and update tooltip content based on user actions or external data sources. This flexibility ensures your tooltips remain informative and relevant at all times.
Testing and Debugging
Before deploying your application, thoroughly test the functionality of tooltips across different browsers and devices. Use browser developer tools to debug any issues related to tooltip behaviour, styling inconsistencies, or responsiveness concerns.
Performance Considerations
Optimize the performance of your map application by minimizing the complexity of tooltip content and reducing unnecessary API calls or data fetching operations.
Security Best Practices
When using APIs and integrating third-party libraries, adhere to security best practices to protect user data and application integrity. Utilize HTTPS connections, restrict API key usage, and regularly update dependencies to mitigate security vulnerabilities.
Enhancing User Experience
Furthermore, custom tooltips play a crucial role in enhancing user experience by providing contextual information directly on the map interface.
Conclusion
In conclusion, custom tooltips for Google Maps offer developers a versatile way to enrich their applications with interactive and informative overlays. By following the steps outlined in this article, you can successfully implement custom tooltips using JavaScript, creating a more engaging and functional map experience for your users.











