When working with the Google Maps API, it’s crucial to implement effective error handling to ensure your application runs smoothly. Proper Google Maps API error handling can prevent your app from crashing and provide users with helpful feedback when issues arise. In this article, we’ll cover the best practices for handling errors in your Google Maps API integration.
Why Error Handling is Important
Error handling in the Google Maps API is essential because it ensures your application can gracefully recover from unexpected issues. Without proper error handling, users may experience broken functionality or poor user experience, which can lead to frustration and abandonment of your app.

1. Understanding Common Errors
The first step in effective error handling is understanding the common errors that can occur with the Google Maps API. These include issues like invalid API keys, exceeding usage limits, network errors, and problems with user permissions. Knowing these errors helps you prepare appropriate responses.
2. Using the onError Callback
The onError callback function is a powerful tool for catching errors in the Google Maps API. This function allows you to define what should happen when an error occurs, such as displaying a custom error message or retrying the request.
3. Handling Invalid API Keys
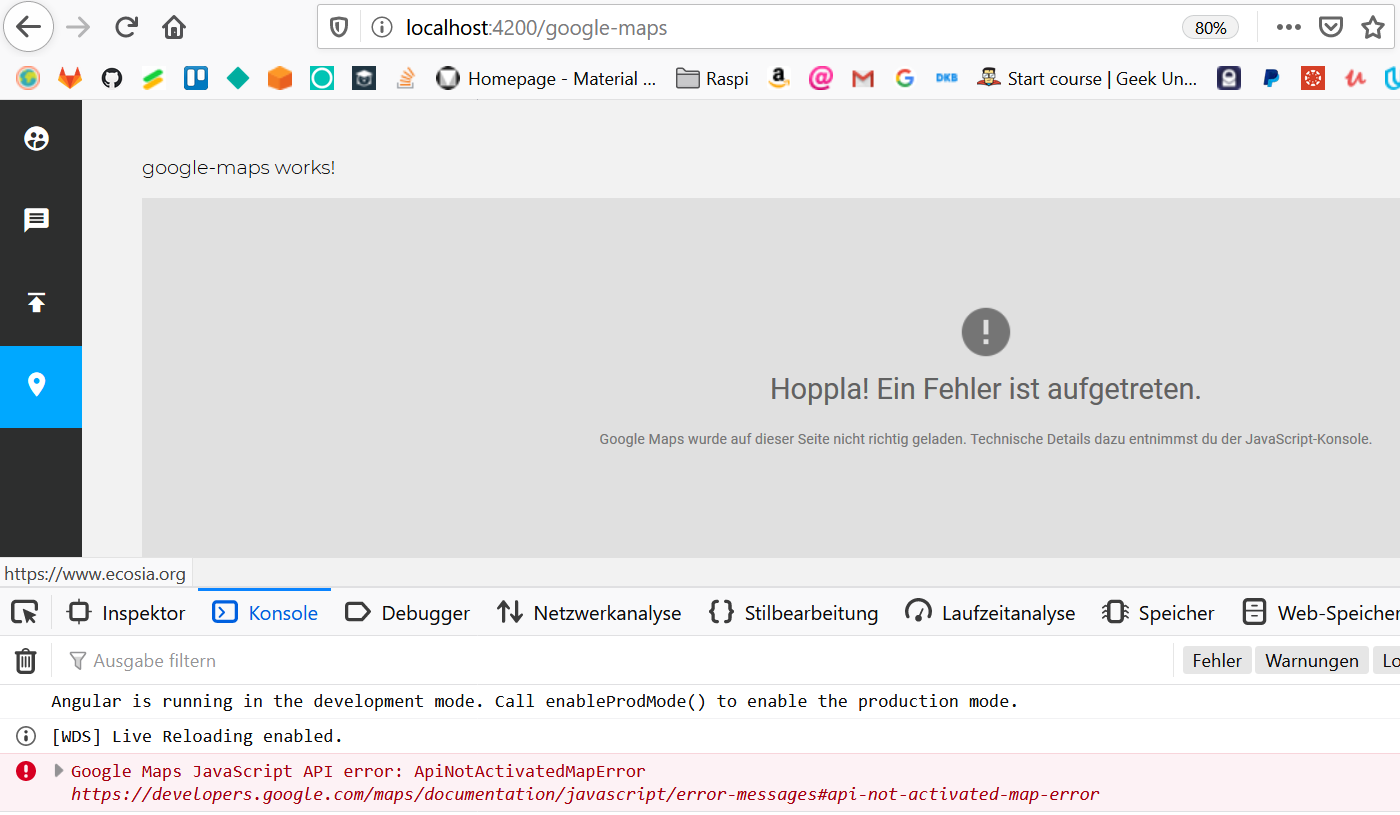
One of the most common errors is an invalid API key. Ensure you validate your API key before making requests. If an invalid key error occurs, provide a clear message to the user and check your API key configuration in the Google Cloud Console.
4. Managing Usage Limits
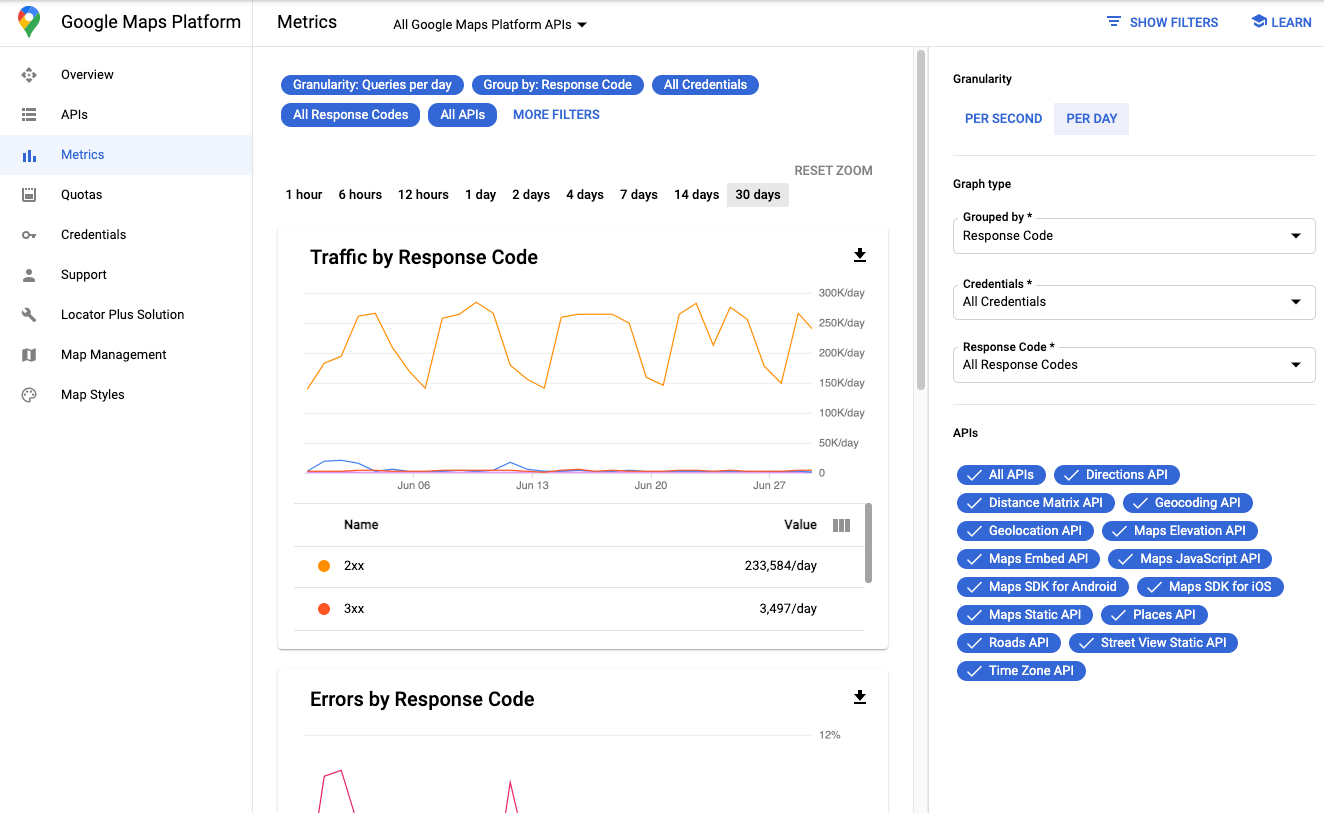
Google Maps API has usage limits that can result in errors if exceeded. Monitor your usage and implement error handling to manage these limits. If your application exceeds usage limits, consider upgrading your plan or optimizing your requests to stay within the limits.
5. Dealing with Network Errors
Network errors are unavoidable, so it’s important to handle them gracefully. Implement retry logic for network requests and inform users if a request fails due to connectivity issues. This ensures your app remains functional even in poor network conditions.
6. Checking for Permission Issues
When accessing location data, users need to grant permission. Handle scenarios where users deny permissions by providing alternate options or instructions on how to enable permissions. This improves user experience and reduces frustration.
7. Implementing Graceful Degradation
Graceful degradation ensures your application continues to function even when certain features fail. For example, if the map fails to load, provide users with a text-based alternative or fallback content. This keeps your app usable despite errors.
8. Logging Errors
Logging errors is crucial for diagnosing and fixing issues. Implement robust logging to capture error details, including error messages, stack traces, and user actions leading up to the error. This information is invaluable for debugging and improving your app.
9. Providing User Feedback
When an error occurs, inform users with clear and concise messages. Avoid technical jargon and provide actionable steps they can take to resolve the issue. This improves user satisfaction and helps them continue using your app.
10. Retrying Failed Requests
For transient errors like network issues, implement retry logic. Use exponential backoff strategies to avoid overwhelming the server with repeated requests. This approach increases the chances of a successful request without causing additional strain on your system.
11. Validating Input Data
Ensure you validate all input data before making API requests. This prevents errors caused by invalid or unexpected data and helps maintain the integrity of your application.
12. Using Fallback Options
Implement fallback options for critical functionality. For example, if the Google Maps API fails to load, provide an alternate map service or static map images. This ensures your app remains functional even when external services fail.
13. Monitoring API Status
Regularly monitor the status of the Google Maps API using Google’s status dashboard or third-party monitoring tools. This helps you stay informed about outages or issues that could affect your application.
14. Testing Error Scenarios
Thoroughly test your application for various error scenarios. Simulate different types of errors to ensure your error-handling logic works as expected. This proactive approach helps identify and fix potential issues before they affect users.
15. Updating Documentation
Keep your documentation up to date with error-handling procedures. This includes detailing how to handle common errors and providing troubleshooting steps. Clear documentation helps developers quickly resolve issues and maintain your application.
Conclusion
Implementing effective Google Maps API error handling is crucial for creating a robust and user-friendly application. By understanding common errors, using callbacks, and providing clear user feedback, you can ensure your app remains functional and reliable. Follow these best practices to enhance your app’s resilience and provide a seamless experience for your users.