Google Maps custom info windows provide a way to display rich and interactive content when users interact with markers on a map. In this article, we’ll explain various techniques and best practices for creating custom info windows that enhance user experience and effectively convey information. Whether you’re showcasing detailed location data, integrating multimedia content, or enhancing the visual appeal of your maps, custom info windows can significantly elevate the functionality and usability of your Google Maps application.
Understanding Google Maps Custom Info Windows
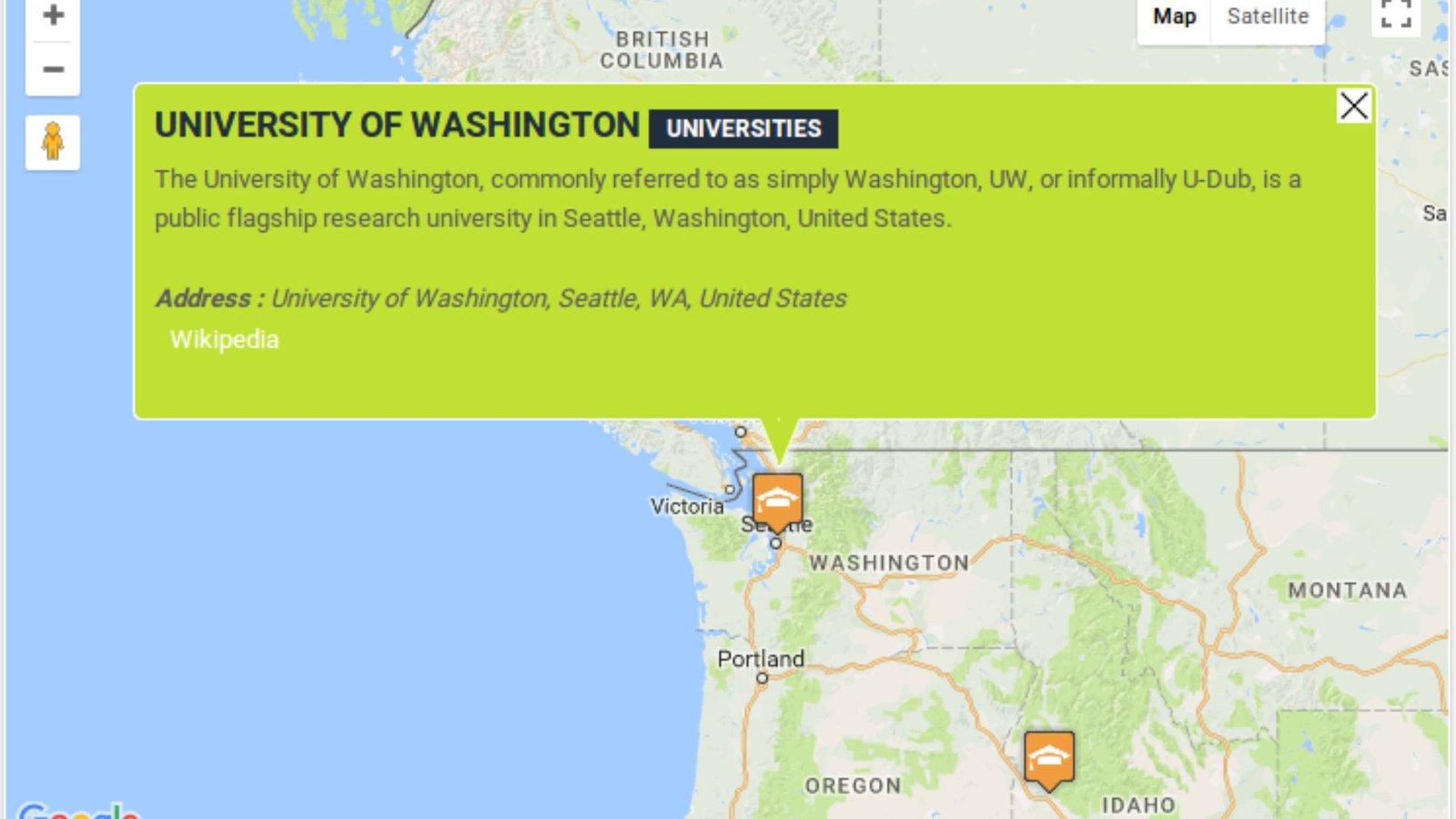
Google Maps custom info windows are overlays that appear when users click on or interact with markers on a map. Unlike default info windows, which display basic information like place names, custom info windows allow developers to design and display personalized content such as images, descriptions, links, and interactive elements.

Basic Setup and Integration
To implement Google Maps custom info windows, start by setting up your Google Maps JavaScript API project and adding markers to your map. Customize the appearance and behaviour of these markers to ensure they are visually distinct and easily identifiable on the map interface.
Designing Custom Info Window Content
Creating HTML Templates
Design HTML templates for your custom info windows that include elements such as images, text, buttons, and additional styling using CSS. This allows you to control the layout and presentation of information displayed to users when they interact with markers on the map.
Incorporating Dynamic Data
Integrate dynamic data sources or APIs to populate custom info windows with real-time or updated information. Use JavaScript to fetch and inject data into the HTML templates of your info windows, ensuring that users receive accurate and relevant information based on their interactions with the map.
Styling and Customization
CSS Styling for Visual Appeal
Apply CSS styling to your custom info windows to align with your application’s design guidelines and enhance visual appeal. Use properties like background-color, font-size, padding, and border-radius to create visually appealing info window layouts that complement your map’s overall aesthetics.
Animation Effects
Incorporate subtle animation effects using CSS transitions or JavaScript libraries like jQuery to make info windows appear smoothly when triggered by user interactions. Animation enhances user experience by providing visual feedback and improving the overall responsiveness of your map application.
Interaction and User Experience
Handling User Events
Implement event listeners in JavaScript to handle user interactions with custom info windows. Ensure that info windows close when users click outside the window or interact with other map elements. Hence, providing a seamless navigation experience without cluttering the interface.
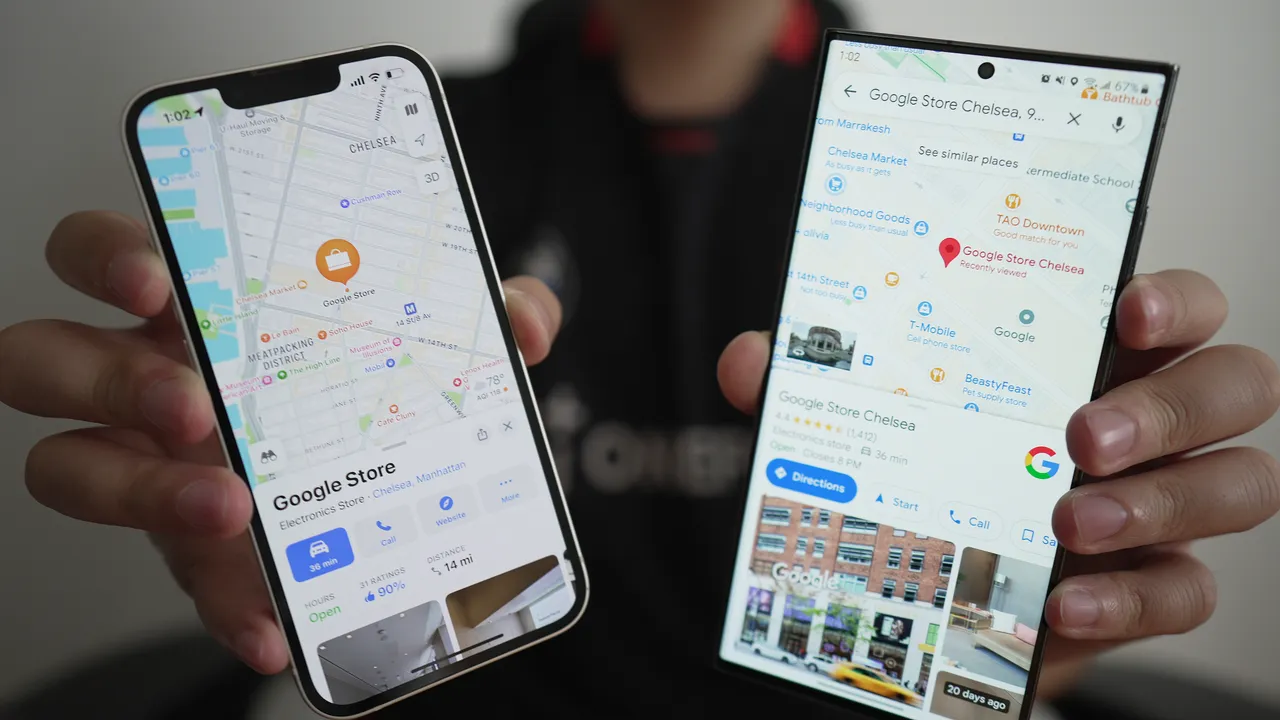
Mobile-Friendly Design
Optimize custom info windows for mobile devices by ensuring they are responsive and accessible on smaller screens. Consider touch gestures and mobile-specific interactions to enhance usability and ensure a consistent user experience across different devices.
Advanced Features and Functionality
Multiple Info Windows
Support the display of multiple custom info windows simultaneously by managing state and visibility through JavaScript. Allow users to interact with multiple markers on the map and view detailed information without closing other info windows unnecessarily.
Custom Controls and Interactivity
Enhance custom info windows with interactive elements such as clickable buttons, dropdown menus, or embedded videos. These features enable users to perform actions directly from the info window, such as navigating to a website, displaying directions, or interacting with additional content.
Accessibility and Usability
Accessibility Considerations
Ensure that custom info windows meet accessibility standards by providing alternative text for images, supporting keyboard navigation, and maintaining colour contrast for users with visual impairments. Accessibility enhancements improve usability and ensure inclusivity across all user demographics.
Performance Optimization
Data Loading and Caching
Optimize the loading and caching of data within custom info windows to minimize latency and improve map performance. Implement data caching techniques and asynchronous loading to deliver content efficiently without affecting overall application responsiveness.
Security and Best Practices
Secure Data Handling
Implement secure data handling practices to protect sensitive information displayed within custom info windows. Utilize HTTPS connections, restrict API key usage, and adhere to data privacy regulations to safeguard user data and maintain trust.
Testing and Debugging
Cross-Browser Compatibility
Test custom info windows across different web browsers and devices to ensure consistent functionality and appearance. Use browser developer tools to debug any issues related to info window behaviour, layout, or interaction on various platforms.
Maintenance and Updates
Regularly update and maintain custom info windows to incorporate new features, address bugs, and optimize performance based on user feedback and technological advancements. Furthermore, continuous improvement ensures that your map application remains reliable and user-friendly over time.
Conclusion
In conclusion, Google Maps custom info windows offer developers a versatile solution to enhance the presentation of information on interactive maps. By applying these best techniques and practices, you can create compelling and informative info windows that improve user engagement, provide valuable insights, and elevate the overall user experience of your Google Maps application.