Displaying information on marker clicks is a crucial feature for interactive maps. It allows users to obtain detailed information when they click on markers placed on the map. Here’s a step-by-step guide to achieve this using the Google Maps JavaScript API.

1. Set Up Your Basic Map
First, ensure you have a basic Google Map set up. Here’s how to initialize the map:
<!DOCTYPE html>
<html>
<head>
<title>Simple Map</title>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script>
<script>
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
center: { lat: -34.397, lng: 150.644 },
zoom: 8
});
}
</script>
</head>
<body onload="initMap()">
<div id="map" style="height: 500px; width: 100%;"></div>
</body>
</html>
Replace YOUR_API_KEY with your Google Maps API key.
2. Add Markers to the Map
To add markers, create a marker object and specify its position on the map:
<script>
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
center: { lat: -34.397, lng: 150.644 },
zoom: 8
});
var marker = new google.maps.Marker({
position: { lat: -34.397, lng: 150.644 },
map: map,
title: 'Hello World!'
});
}
</script>
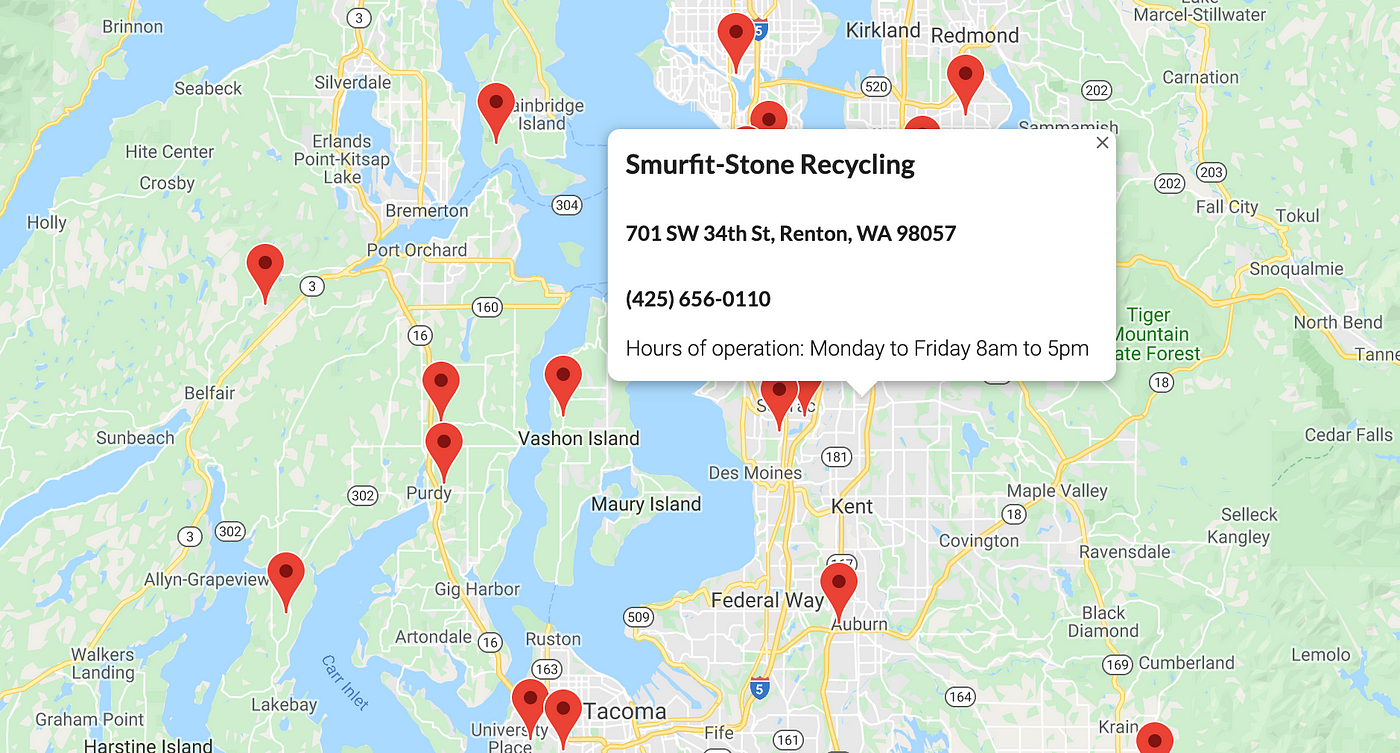
3. Create an Info Window
An InfoWindow is a popup that displays information about a marker when it is clicked. Initialize the InfoWindow and set its content:
<script>
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
center: { lat: -34.397, lng: 150.644 },
zoom: 8
});
var marker = new google.maps.Marker({
position: { lat: -34.397, lng: 150.644 },
map: map,
title: 'Click me!'
});
var infoWindow = new google.maps.InfoWindow({
content: '<div><h1>Marker Title</h1><p>Some information about this marker.</p></div>'
});
marker.addListener('click', function() {
infoWindow.open(map, marker);
});
}
</script>
4. Customize the Info Window Content
You can customize the content of the InfoWindow to include HTML, images, or even dynamic content. For example:
<script>
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
center: { lat: -34.397, lng: 150.644 },
zoom: 8
});
var marker = new google.maps.Marker({
position: { lat: -34.397, lng: 150.644 },
map: map,
title: 'Click me!'
});
var infoWindow = new google.maps.InfoWindow({
content: '<div><h1>Marker Title</h1><p>This is a custom message with <strong>HTML</strong> content.</p></div>'
});
marker.addListener('click', function() {
infoWindow.open(map, marker);
});
}
</script>
5. Handle Multiple Markers
If you have multiple markers and want each to display different information, you can create multiple InfoWindow objects or use an array of objects to manage marker data. Here’s an example with multiple markers:
<script>
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
center: { lat: -34.397, lng: 150.644 },
zoom: 8
});
var markers = [
{ position: { lat: -34.397, lng: 150.644 }, content: 'Marker 1' },
{ position: { lat: -34.407, lng: 150.654 }, content: 'Marker 2' }
];
markers.forEach(function(markerInfo) {
var marker = new google.maps.Marker({
position: markerInfo.position,
map: map,
title: markerInfo.content
});
var infoWindow = new google.maps.InfoWindow({
content: '<div><h1>' + markerInfo.content + '</h1><p>Additional details here.</p></div>'
});
marker.addListener('click', function() {
infoWindow.open(map, marker);
});
});
}
</script>
Conclusion
Displaying information on marker clicks enhances user interaction by providing relevant details in a user-friendly way. By following these steps, you can set up markers with clickable InfoWindow popups, customize the content, and manage multiple markers effectively.