Asynchronous JavaScript Promises vs. Async programming is a fundamental concept in JavaScript, essential for handling operations that take time to complete, such as API requests, file reading, or timers. Two primary methods for managing asynchronous code in JavaScript are Promises and Async/Await. Each approach has its own syntax and benefits, allowing developers to write cleaner, more efficient code.

Understanding Promises
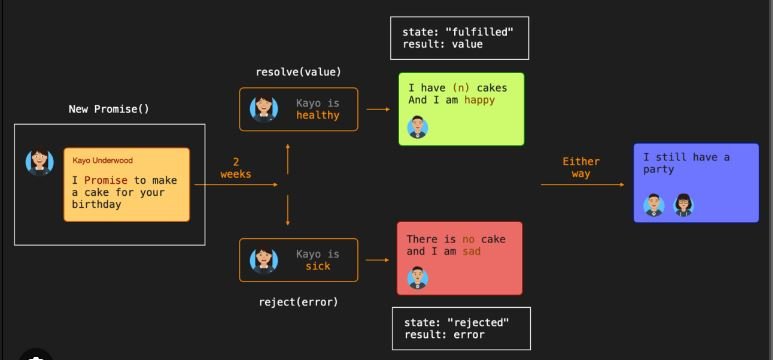
Promises are a powerful tool for handling asynchronous operations in JavaScript. A Promise represents a value that may be available now, or in the future, or never. The Promise object is used to handle asynchronous operations, providing a way to associate handlers with an asynchronous action’s eventual success value or failure reason. A Promise can be in one of three states: pending, fulfilled, or rejected. Promises allow for chaining, where the result of one Promise can be passed to the next using .then() and .catch() methods, making the code more readable and manageable compared to traditional callback functions.
Advantages of Promises
Promises simplify complex asynchronous operations, making them easier to handle and understand. By using .then() and .catch() methods, developers can avoid the callback hell that often occurs with nested callbacks. Promises also provide better error handling, as any errors thrown within a Promise chain are caught by the .catch() method, allowing for centralized error management. Additionally, Promises can be combined using methods like Promise.all() and Promise.race(), enabling parallel execution of multiple asynchronous tasks and handling their results collectively.
Introducing Async/Await
Async/Await, introduced in ES2017, provides a more straightforward and cleaner way to work with Promises. The async keyword is used to declare an asynchronous function, and the await keyword is used to pause the execution of the function until a Promise is resolved. This approach allows developers to write asynchronous code that looks and behaves more like synchronous code, improving readability and maintainability. By using Async/Await, developers can avoid chaining and nested .then() methods, making the code easier to follow and debug.
Benefits of Async/Await
The primary benefit of Async/Await is its simplicity and clarity. By using await, developers can write code that appears synchronous, without losing the advantages of asynchronous execution. This results in fewer lines of code and a more intuitive flow of logic. Additionally, error handling with Async/Await is more straightforward, as try and catch blocks can be used to handle errors, providing a familiar and consistent approach. This improves code readability and reduces the potential for errors, making Async/Await a preferred choice for many developers.
When to Use Promises vs. Async/Await
Choosing between Promises and Async/Await often depends on the specific use case and personal preference. Promises are useful for situations where multiple asynchronous operations need to be managed simultaneously. Especially when combining results from several Promises. They provide greater flexibility with methods like Promise.all() and Promise.race(). On the other hand, Async/Await is ideal for sequential asynchronous operations, offering a more readable and concise syntax. It simplifies error handling and makes the code easier to follow, especially for developers familiar with synchronous code patterns.
Conclusion
Exploring asynchronous JavaScript with Promises and Async/Await reveals two powerful techniques for managing asynchronous operations. Promises provide a robust way to handle multiple operations and their results, while Async/Await offers a cleaner, more readable approach for sequential tasks. By understanding the strengths of each method, developers can choose the most appropriate tool for their specific needs, resulting in more efficient and maintainable code.