Accessing geolocation apps data in JavaScript is straightforward using the navigator.geolocation object. This API allows you to retrieve the user’s current position, monitor changes in their location, and handle potential errors. By invoking the getCurrentPosition method, developers can access the latitude and longitude of the user’s location. It’s essential to include error handling to manage scenarios such as permission denial or unavailable location data. This ensures a seamless user experience even when location services are disabled.

Displaying Location on a Map
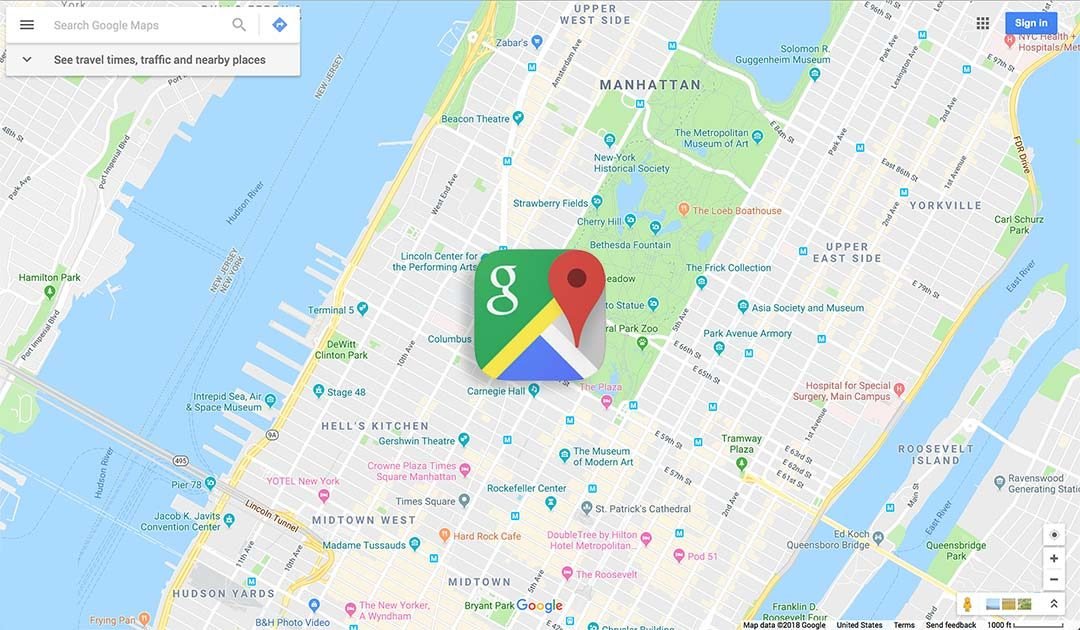
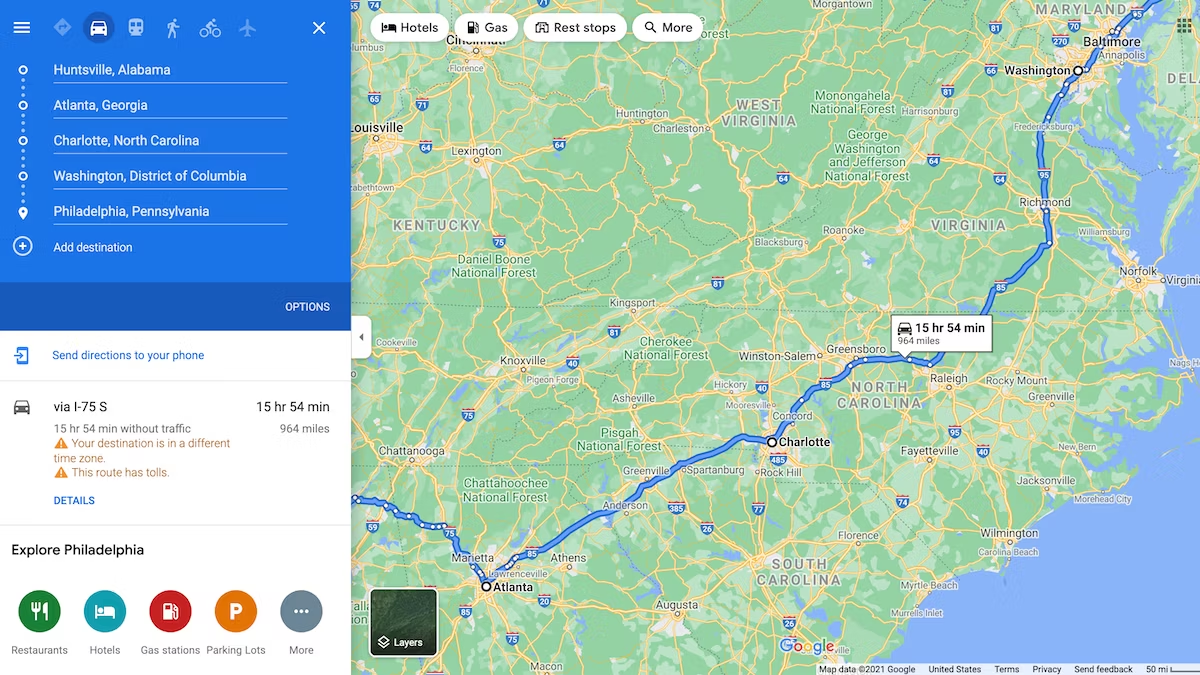
Once the user’s location is obtained, displaying it on a map can enhance the app’s interactivity. JavaScript mapping libraries like Leaflet, Mapbox, or the Google Maps API provide powerful tools to visualize location data. For instance, using Leaflet, you can easily create a map, set the user’s location as the center, and add a marker to indicate their position. This not only helps users visualize their location but also provides a base for further location-based features like navigation or finding nearby points of interest.
Real-Time Location Tracking
To offer real-time location tracking, the watchPosition method of the Geolocation API is invaluable. This method continuously updates the user’s position, allowing for dynamic tracking. It’s particularly useful for applications that require constant location updates, such as navigation apps or fitness trackers. Implementing this feature involves setting up a callback function that handles the updated coordinates and adjusts the map or relevant UI elements accordingly. This real-time tracking capability can significantly enhance the user experience by providing up-to-the-minute location data.
Location-Based Notifications
Geolocation apps can also implement location-based notifications, often referred to as geofencing. This involves defining geographical boundaries and triggering notifications when the user enters or exits these areas. For example, a retail app might notify users of nearby store promotions as they walk by. Implementing geofencing requires continuous monitoring of the user’s location and checking it against predefined zones. This feature can drive user engagement by providing timely and relevant notifications based on their current location.
Best Practices for Geolocation Apps
When developing geolocation apps, several best practices ensure both functionality and user trust. Prioritizing user privacy and consent is crucial; always request permission to access location data and explain its purpose. Robust error handling is essential to manage various scenarios, such as denied permissions or unavailable data. Optimizing the app for performance helps minimize battery drain from frequent location updates. Accurate positioning is necessary for high-precision tasks but should be balanced with battery life considerations. Additionally, offline capabilities can enhance the app’s utility by allowing access to critical features without an active internet connection.
Enhancing User Experience with Geolocation
Integrating geolocation features into web applications can significantly enhance the user experience by providing real-time, location-specific services. Whether it’s for navigation, finding nearby amenities, or receiving location-based notifications, geolocation makes applications more interactive and personalized. By using JavaScript’s Geolocation API in conjunction with powerful mapping libraries like Leaflet or Google Maps, developers can create dynamic and responsive apps that meet users’ needs wherever they are. Ensuring robust error handling and user privacy further boosts user trust and engagement, making geolocation a valuable tool in modern web development.
Conclusion
Building geolocation apps with JavaScript opens up a world of possibilities for creating engaging and interactive location-based services. By leveraging the Geolocation API and integrating it with powerful mapping libraries, developers can create apps that provide real-time tracking, navigation, and location-based notifications. Following best practices for performance optimization and user privacy ensures a seamless and trustworthy user experience.