Web sockets with JavaScript enable real-time, bidirectional communication between a client (like a web browser) and a server over a persistent connection. This technology is crucial for applications requiring instant data updates and interactive features.
Understanding Web Sockets with JavaScript
Web sockets provide a way for web applications to establish a continuous connection with a server. Unlike traditional HTTP requests that are stateless (each request is independent), web sockets maintain an open connection that allows both the client and server to send and receive data at any time.

Setting Up Web Sockets
To implement web sockets in JavaScript, you start by creating a WebSocket object. You specify the URL of the server you want to connect to, typically starting with 'ws://' for unencrypted connections or 'wss://' secure connections (encrypted with SSL/TLS).
Handling Web Socket Events
Web sockets trigger different events during their lifecycle:
- onmessage: When the server sends data to the client, the
onmessageevent is triggered, allowing the client-side JavaScript to handle and process the received data. - onclose: If the connection is closed for any reason, the
oncloseevent notifies the client. - onerror: If there’s an error during the connection or data transmission, the
onerrorevent provides details about the issue.
Sending and Receiving Data
Once a web socket connection is established, you can send data from the client to the server using the send() method of the WebSocket object. Similarly, data sent from the server can be received and processed on the client side using the onmessage event handler.
Integrating with Server-Side Technologies
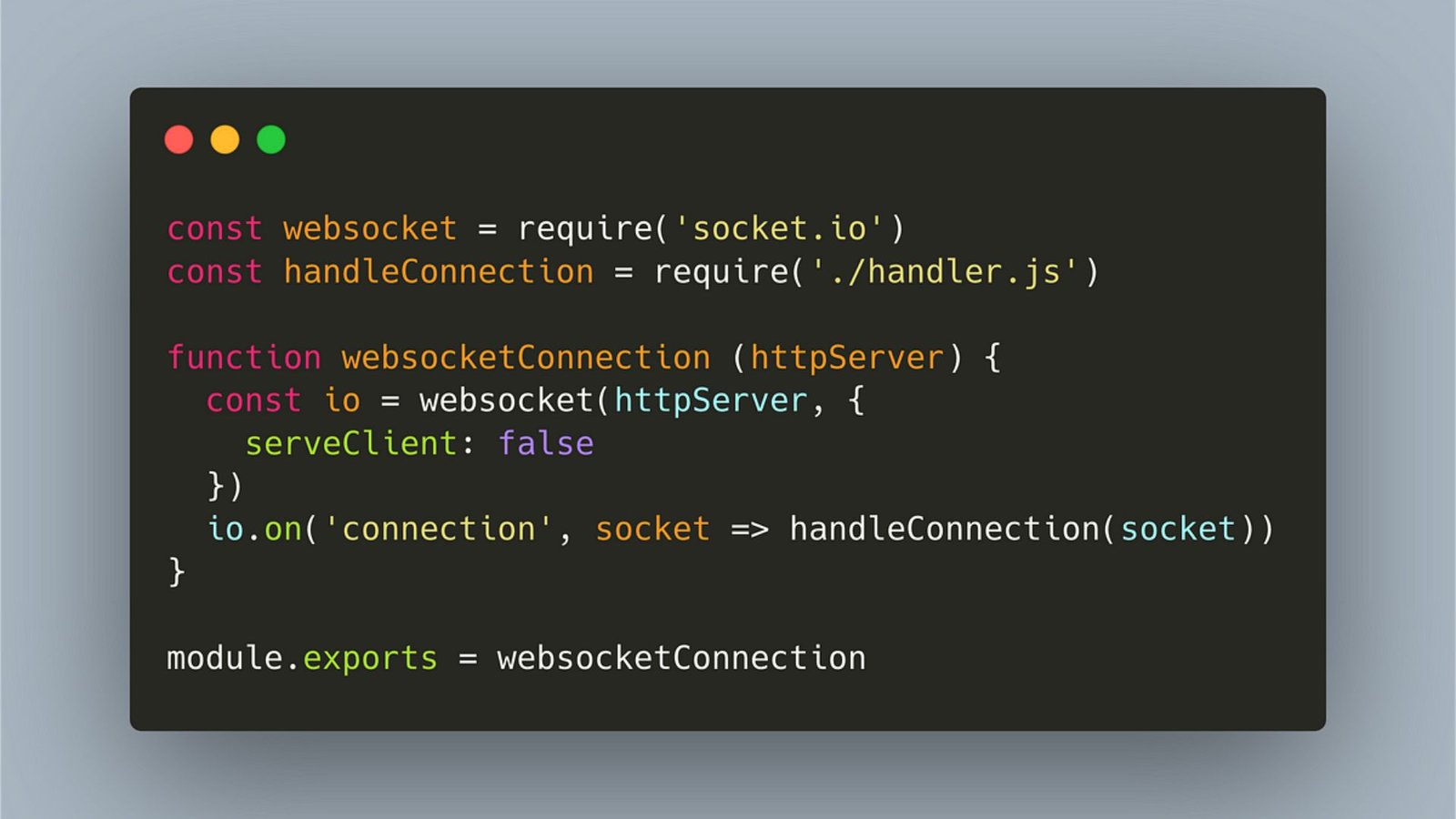
On the server side, you need to implement web socket support using appropriate libraries or frameworks based on your server environment. For instance, Node.js applications can use libraries like Socket.IO, while Python applications can utilize the built-in WebSocket library.
Security Considerations
When implementing web sockets, it’s essential to ensure secure connections. Use 'wss://' URLs instead of 'ws://' to enable SSL/TLS encryption, which protects data transmitted between the client and server from interception and tampering.
Practical Applications of Web Sockets
- Real-time Chat Applications: Facilitate instant messaging between users without page refreshes.
- Live Notifications: Update users with real-time notifications, like social media alerts.
- Collaborative Editing: Enable simultaneous editing of documents by multiple users.
- Online Gaming: Support real-time multiplayer gaming experiences.
Advantages of Using Web Sockets
Low Latency
Provides faster data transmission compared to traditional HTTP requests.
Efficient Communication
Minimizes server load by reducing the number of requests.
Real-Time Updates
Furthermore, enables instant updates and interactions, enhancing user experience.
Bi-directional Communication
Unlike HTTP, which follows a request-response model, web sockets allow for simultaneous two-way communication. This means both the client and server can initiate communication, enabling more interactive and dynamic applications.
Low Overhead
Web sockets have minimal header overhead compared to HTTP.
Scalability
Web sockets are scalable and suitable for applications requiring high-frequency updates or real-time data processing, such as financial trading platforms, live sports updates, or collaborative tools.
Cross-domain Communication
Unlike traditional Ajax requests, web sockets are not subject to the same-origin policy. This allows web applications to establish connections across different domains or subdomains, facilitating integration with third-party services or APIs.
Support for Proxies and Firewalls
Web sockets can operate seamlessly through proxies and firewalls because they typically use standard HTTP ports (80 and 443), simplifying network configuration and deployment.
Conclusion
In conclusion, web sockets with JavaScript offer a powerful way to implement real-time communication between clients and servers in web applications. By understanding how to set up, handle events, and securely implement web sockets, developers can create dynamic and responsive applications that meet modern user expectations for interactivity and speed.