Incorporating live data into maps significantly enhances their functionality, making them dynamic and interactive. Live data integration allows maps to reflect real-time information, providing users with the most current insights and enhancing the overall user experience.

Real-Time Traffic Updates
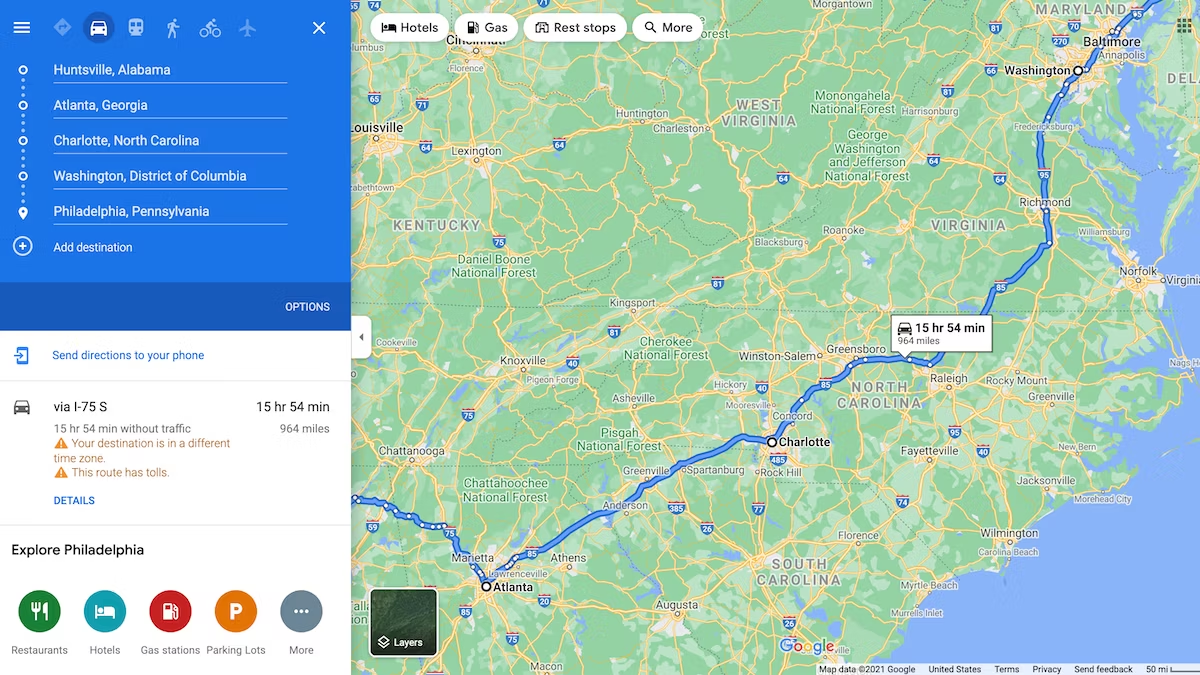
One of the most popular applications of live data in maps is real-time traffic updates. By integrating traffic data, maps can show current road conditions, including traffic jams, accidents, and road closures. This functionality helps users plan their routes more efficiently, avoiding congested areas and reducing travel time. Google Maps API, for instance, provides real-time traffic information, making it a valuable tool for navigation apps.
Weather Data Integration
Integrating live weather data into maps provides users with up-to-date weather conditions. This is particularly useful for outdoor activities and travel planning. Weather APIs like OpenWeatherMap and WeatherStack can be used to overlay weather information on maps, showing temperature, precipitation, wind speed, and more. This integration allows users to make informed decisions based on the latest weather forecasts.
Public Transportation Tracking
Live data integration is also crucial for public transportation systems. By displaying real-time locations of buses, trains, and other public transport vehicles, maps can help users track their rides and plan their journeys more effectively. APIs like the Google Transit API enable developers to incorporate live transit information into their maps, providing users with accurate schedules and expected arrival times.
Emergency Services
Maps integrated with live data from emergency services can provide crucial information during disasters or emergencies. By showing the real-time locations of emergency vehicles, shelters, and affected areas, such maps can help coordinate rescue efforts and guide citizens to safety. Platforms like Mapbox and Leaflet can be used to build these critical applications, ensuring timely and accurate information dissemination.
Event Mapping
Live data maps are also useful for tracking and managing events. For instance, during large events like festivals, marathons, or concerts, maps can display real-time updates on event schedules, locations, and participant movements. This functionality enhances the event experience for attendees, organizers, and security personnel. Integrating live social media feeds can further enrich these maps, providing real-time insights and updates from event participants.
IoT and Smart Cities
The Internet of Things (IoT) plays a significant role in smart city initiatives, where live data from various sensors has monitor and manage city infrastructure. For example, data from air quality sensors, traffic cameras, and utility meters can be visualized on maps to provide a comprehensive overview of city conditions. This integration supports efficient city management and improves the quality of life for residents.
Implementing Live Data
Implementing live data into maps requires a robust backend infrastructure to handle data collection, processing, and real-time updates. WebSockets and MQTT are commonly used protocols for real-time data transmission. JavaScript libraries like Leaflet, Mapbox GL JS, and Google Maps API offer extensive documentation and support for integrating real-time streams, making the development process smoother.
Enhancing User Engagement
Maps with real-time are more engaging and interactive, providing users with a richer experience. By offering real-time insights, these maps keep users informed and connected to the world around them. Whether for navigation, weather monitoring, or event management, the integration of real-time transforms static maps into powerful, dynamic tools.
Conclusion
Integrating live data into maps is a game-changer, enhancing their utility and user engagement. From real-time traffic updates and weather conditions to public transportation tracking. Smart city applications, live data brings maps to life, offering users timely and relevant information. Utilizing JavaScript libraries and real-time data protocols, developers can create interactive and dynamic maps that cater to various needs and improve overall user experience.