Google Maps API allows developers to integrate maps and location-based services into their web applications. To use the Google Maps API, you need to set up an API key. This guide walks you through the steps to obtain and configure your Google Maps API key.

Step 1: Create a Google Cloud Project
To get started, you need a Google Cloud project. If you already have a project, you can use it; otherwise, follow these steps to create a new one.
- Go to the Google Cloud Console
- Visit the Google Cloud Console.
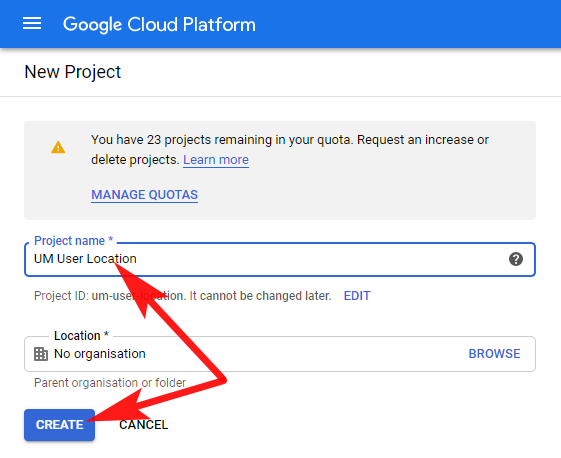
- Create a New Project
- Click on the project drop-down menu at the top of the page.
- Select New Project.
- Enter a name for your project.
- Click Create.
Step 2: Enable the Google Maps API
Once you have a project, the next step is to enable the Google Maps API.
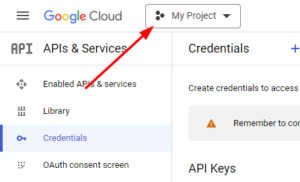
- Navigate to the API Library
- In the Google Cloud Console, go to the Navigation Menu (the three horizontal lines at the top left).
- Select APIs & Services > Library.
- Enable Google Maps Services
- Search for the following APIs and enable them one by one:
- Maps JavaScript API
- Geocoding API
- Places API
- Directions API
- Click on each API and then click the Enable button.
- Search for the following APIs and enable them one by one:
Step 3: Create API Credentials
Now that the APIs are enabled, you need to create credentials to access them.
- Go to Credentials Page
- In the Google Cloud Console, navigate to APIs & Services > Credentials.
- Create API Key
- Click on Create Credentials and select API Key.
- Your new API key will appear. Copy it to a secure location.
- Restrict Your API Key
- For security purposes, it is recommended to restrict your API key.
- Click on the Edit (pencil) icon next to your API key.
- Under Application restrictions, select HTTP referrers (web sites).
- Enter the domain names where you will be using the API key.
- Under API restrictions, select the APIs you enabled earlier.
- Click Save.
Step 4: Use Your API Key
With your API key created and restricted, you can now use it in your web application.
- Include the API Key in Your HTML
- In your HTML file, include the following script tag, replacing
YOUR_API_KEYwith your actual API key:html<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script>
- In your HTML file, include the following script tag, replacing
- Initialize the Map
- In your JavaScript file, add the following code to initialize a basic Google Map:
javascript
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}
- In your JavaScript file, add the following code to initialize a basic Google Map:
Conclusion
Setting up a Google Maps API key is an essential step for integrating Google Maps into your web applications. By following the steps outlined in this guide, you can create a Google Cloud project, enable the necessary APIs, generate an API key, and start using it in your projects. Ensure to restrict your API key to prevent unauthorized usage and secure your application.
Additional Resources
By following these steps, you are now ready to incorporate Google Maps functionality into your web applications effectively.