Adding KML Layers to Google Maps in JavaScript can enhance your maps with rich geographical data. KML (Keyhole Markup Language) is a file format used to display geographic data in an Earth browser, such as Google Earth and Google Maps. This article will provide you with tips on how to effectively add KML layers to Google Maps using JavaScript.
Understanding KML Layers
They can include points, lines, polygons, and images. By adding KML layers to your map, you can provide users with detailed and interactive maps that highlight specific locations or routes.

1. Preparing Your KML File
Before adding KML layers to Google Maps, ensure your KML file is properly formatted. It should contain valid XML tags and include geographic data such as coordinates, descriptions, and styles. Validate your KML file using tools like the KML Validator to avoid errors.
2. Loading the Google Maps JavaScript API
To start adding KML layers, you need to load the Google Maps JavaScript API. Include the API script in your HTML file to get started. This is the first step in integrating your KML data with Google Maps.
3. Initializing the Map
Next, initialize the map in your JavaScript code. Create a container in your HTML to hold the map. Then, add the necessary JavaScript to set up the map with a centre point and zoom level.
4. Adding the KML Layer
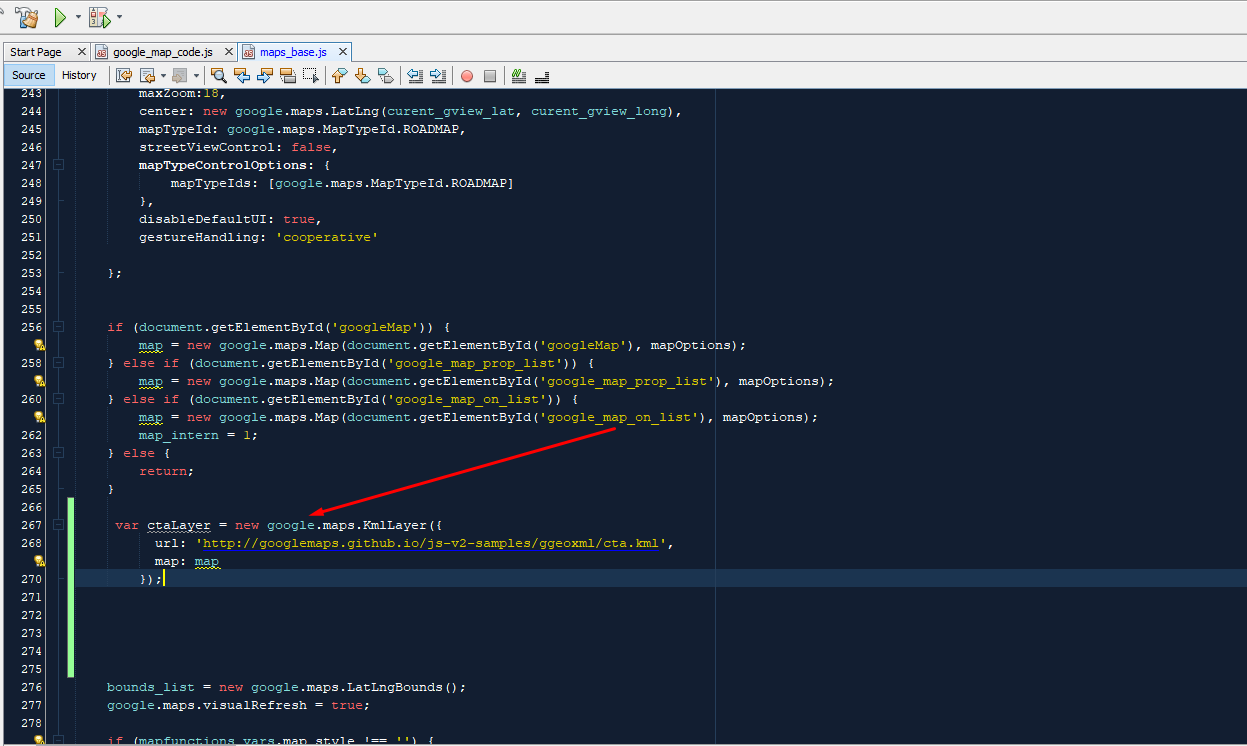
To add KML layers to Maps, use the KmlLayer class. Create a new KmlLayer object and pass the URL of your KML file as a parameter. This makes the KML data appear on your map.
5. Handling KML Layer Events
KML layers can trigger various events, such as clicks, mouseovers, and mouseouts. You can handle these events to provide interactive features for users. For example, you might want to display information when a user clicks on a specific point in the KML layer.
6. Customizing KML Layer Appearance
You can customize the appearance of KML layers by defining styles in your KML file. Use tags to specify the colour, width, and other properties for points, lines, and polygons. This helps in making your map visually appealing.
7. Using Multiple KML Layers
You can add multiple KML layers to Google Maps by creating separate KmlLayer objects for each file. This allows you to display different sets of geographic data on the same map, enriching the user experience.
8. Controlling KML Layer Visibility
You can control the visibility of KML layers by setting the map property to null or the map object. This allows you to show or hide layers as needed, depending on user interaction or other conditions.
9. Refreshing KML Layers
If your KML file is updated frequently, you may need to refresh the KML layer. You can do this by resetting the URL property, ensuring that the latest data is always displayed on your map.
10. Handling KML Errors
Handle errors when loading KML layers to improve the user experience. You can listen for status changes and display an error message if the layer fails to load. This helps in diagnosing issues and providing feedback to users.
Conclusion
Adding KML layers to Google Maps with JavaScript can significantly enhance your maps by providing detailed geographic data.