Google Maps Static API provides a straightforward way to embed static map images into web pages without the need for JavaScript libraries or dynamic map rendering. Here’s how you can effectively utilize this API to enhance your web applications.
What is Google Maps Static API?
Google Maps Static API allows developers to generate static map images with customized markers, and overlays. And routes using simple HTTP requests. It’s suitable for applications that require static, pre-rendered maps instead of dynamic, interactive maps.

Getting Started with Google Maps Static API
To begin using Google Maps Static API, obtain an API key from the Google Cloud Console and enable the Static Maps API for your project. Include the API key in your API requests to authenticate and access the service.
Constructing Static Map URLs
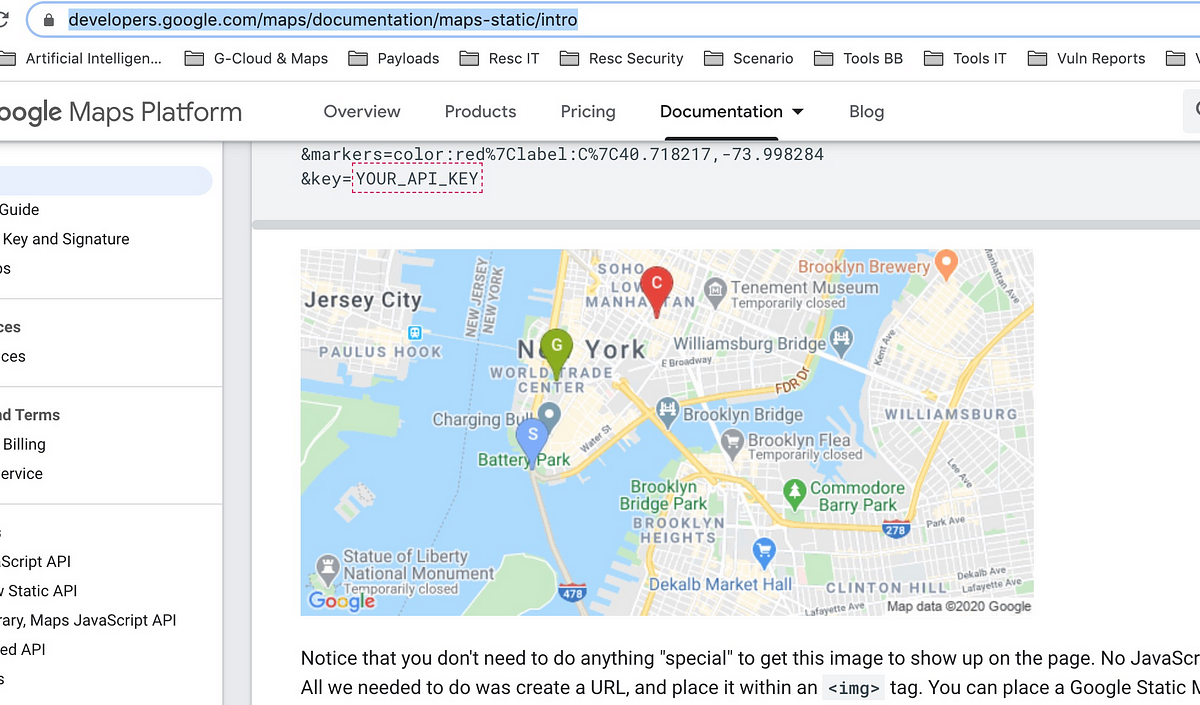
Use the API’s URL-based approach to construct requests for static map images. Specify parameters such as center coordinates, zoom level, map size, markers, paths, and styles directly in the URL to customize the appearance and content of the static map.
Customizing Map Markers and Labels
Enhance map visuals by adding markers and labels to indicate specific locations or points of interest. Customize marker icons, colours, sizes, and labels to provide clear visual cues on the map image generated by the Static API.
Adding Overlays and Polygons
Overlay additional elements such as polygons, circles, or lines on the static map to highlight areas, boundaries, or routes. Define these overlays using geographical coordinates and customize their appearance with colours, stroke weights, and opacity settings.
Optimizing Map Size and Resolution
Optimize map size and resolution parameters (width, height, scale) in your API requests to achieve the desired display quality and performance for different device types. And screen resolutions. Experiment with these settings to balance map clarity and load times.
Caching and Performance Considerations
Implement caching strategies for static map images to reduce API usage and improve application performance. Cache frequently requested map images locally or on a CDN (Content Delivery Network) to minimize latency and enhance user experience.
Handling API Usage Limits
Monitor and manage Google Maps Static API usage limits to avoid exceeding daily request quotas. Implement rate limiting mechanisms and error handling to gracefully manage API usage limits and handle errors returned by the API.
Integrating with JavaScript Applications
Integrate Google Maps Static API requests seamlessly into JavaScript applications using XMLHttpRequest or Fetch API to retrieve map images dynamically based on user interactions or application logic. Handle API responses asynchronously to update map displays.
Troubleshooting Common Issues
Address common issues such as incorrect API key configuration, invalid parameter values, or HTTP request errors when using Google Maps Static API. Use browser developer tools to debug API requests and responses for effective troubleshooting.
Exploring Advanced Features and Options
Explore advanced features of Google Maps Static API, including styled maps, and satellite imagery. And the use of custom map styles JSON to create visually appealing and branded map images tailored to your application’s design and theme.
Utilizing Developer Documentation
Refer to Google Maps Static API developer documentation for comprehensive API reference, usage guidelines, and code examples. Leverage documentation resources to implement best practices and discover additional capabilities of the API.
Conclusion
Incorporating Google Maps Static API into your JavaScript applications offers a scalable and efficient way to integrate map functionality with minimal overhead. By following these tips—constructing URLs effectively, customizing map visuals, optimizing performance, and leveraging developer resources—you can leverage the full potential of Google Maps Static API to enhance your web mapping solutions.