If you’re developing a web application that needs to display real-time traffic data, the Google Maps Traffic Layer in JavaScript is an invaluable tool. The Traffic Layer feature allows you to overlay traffic conditions on your maps, providing users with up-to-date information on road congestion. In this article, we’ll share effective strategies for using the Google Maps Traffic Layer in JavaScript, ensuring your application delivers the best possible experience for users.
Introduction to Google Maps Traffic Layer
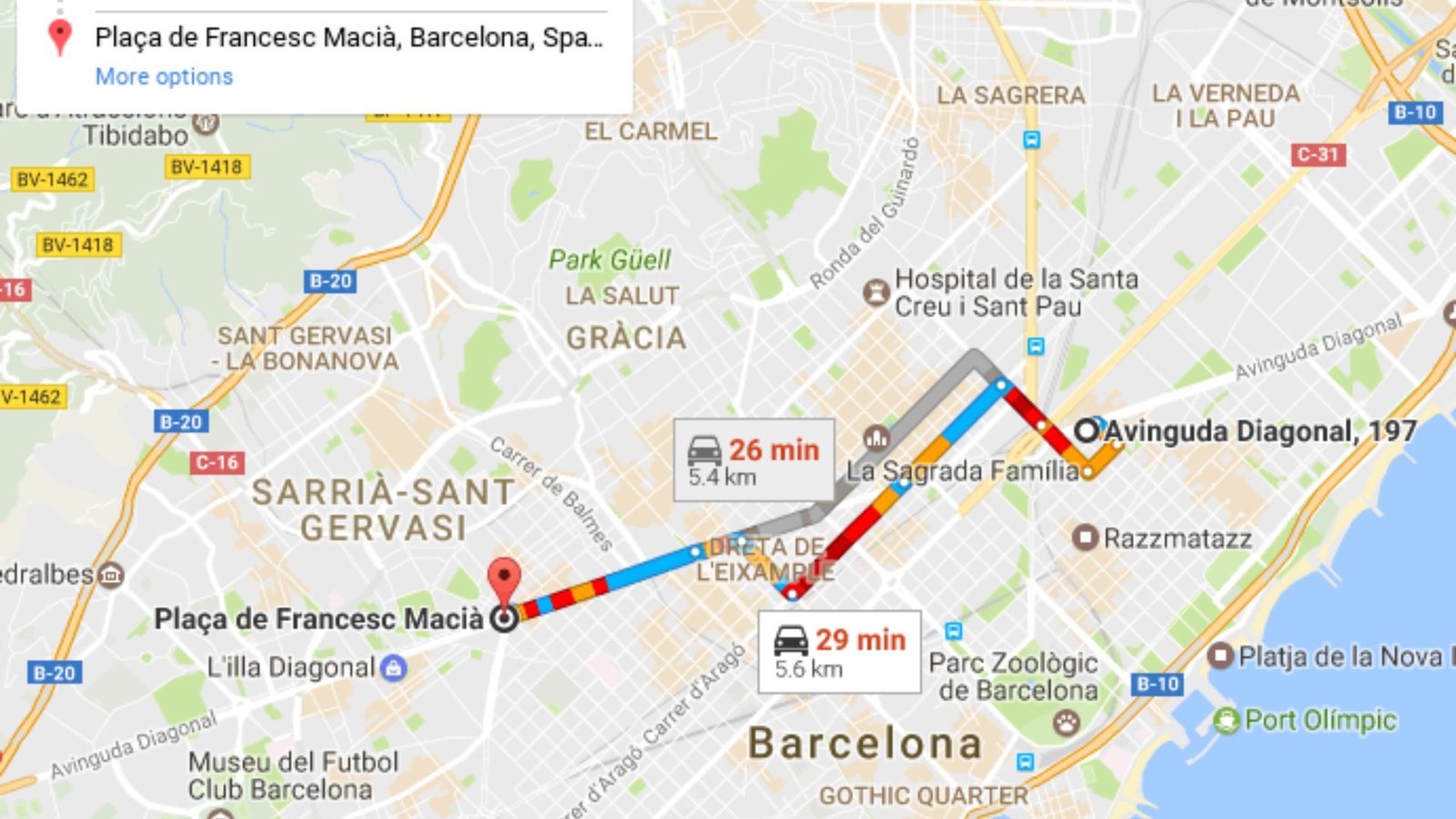
The Google Maps Traffic Layer in JavaScript offers real-time traffic information, allowing developers to enhance their maps with dynamic traffic data. By enabling this feature, users can see current traffic conditions, helping them make informed decisions about their travel routes. Implementing the Traffic Layer is straightforward and adds significant value to your application.

Customizing the Traffic Layer
To make the traffic data more relevant, you might want to customize the Traffic Layer. This can include adjusting the map’s zoom level and centre to focus on specific areas of interest. Tailoring these settings ensures that users get the most pertinent traffic information based on their location.
Using Traffic Data for Route Planning
The Google Maps Traffic Layer in JavaScript is particularly useful for route planning. By incorporating traffic data, your application can suggest alternative routes to avoid congestion.
Providing Real-Time Updates
One of the significant advantages of using the Traffic Layer is the ability to provide real-time updates. By automatically refreshing the traffic data at regular intervals, your application can display the most current traffic conditions. This is particularly useful for applications that aim to offer up-to-the-minute traffic information.
Overlaying Additional Data
To enhance the user experience further, consider overlaying additional data on top of the Traffic Layer. This can include information such as weather conditions, road closures, or accident reports. Combining multiple data layers provides a comprehensive view of road conditions, helping users plan their journeys more effectively.
Creating Interactive Maps
Interactive maps that allow users to toggle the Traffic Layer on and off can greatly improve usability. By providing a simple interface for users to control the display of traffic data, you can make the map more user-friendly. This feature is especially useful for users who may not always need traffic information.
Mobile Compatibility
Ensuring mobile compatibility is crucial for applications that utilize the Google Maps Traffic Layer in JavaScript. This includes responsive design and touch-friendly controls.
Using Heatmaps for Traffic Analysis
Heatmaps can be an effective way to visualize traffic data. By using the Traffic Layer in conjunction with heatmaps, you can provide a more intuitive representation of traffic density. This can help users quickly identify heavily congested areas.
Enhancing User Experience
To enhance the user experience, consider providing additional features such as notifications for heavy traffic, estimated travel times, and alerts for road closures. These features can make your application more useful and engaging for users.
Testing and Optimization
Testing and optimization are essential for ensuring the performance and accuracy of your traffic data. Regularly test your application to ensure the Traffic Layer is functioning correctly and providing accurate information. Optimization can include fine-tuning the frequency of data updates and improving the map’s load times.
Leveraging User Feedback
User feedback is invaluable for improving the effectiveness of the Google Maps Traffic Layer in your application. Encourage users to provide feedback on their experience and use this information to make necessary adjustments and enhancements.
Integrating with Other APIs
Consider integrating the Traffic Layer with other Google Maps APIs to provide a richer user experience. For example, combining it with the Places API can help users find alternative routes to their destinations while avoiding traffic.
Monitoring API Usage
Monitoring API usage is crucial to ensure you stay within the usage limits and avoid unexpected costs. Regularly review your API usage and adjust your application’s functionality as needed to optimize performance and cost-efficiency.
Securing Your API Key
Finally, securing your API key is essential to prevent unauthorized access and misuse. Implement best practices for API key security, such as restricting the key to specific referrers and regularly rotating it.
Conclusion
The Google Maps Traffic Layer in JavaScript is a powerful tool for enhancing your web application with real-time traffic data. By implementing the strategies outlined in this article, you can provide users with valuable traffic information, improve route planning, and create a more interactive and engaging map experience.











